




















































































































































Written by Temani Afif
My name is Temani Afif and I am a CSS addict writing articles for CSS Tricks, Smashing Magazine, Verpex, Freecodecamp, Frontend Masters, Sitepoint, and DEV. Yes, I have an RSS feed
Do you want to support me? Buy me a coffee
Don't know what to read? Get a random CSS article
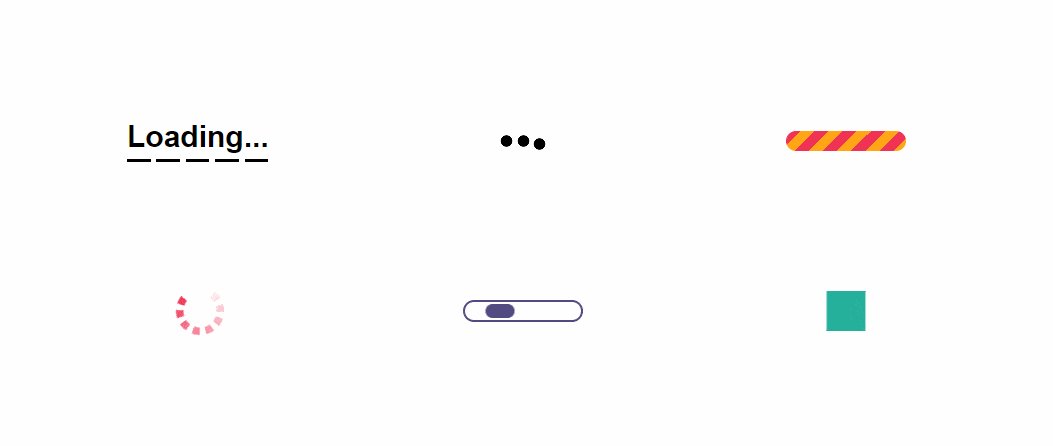
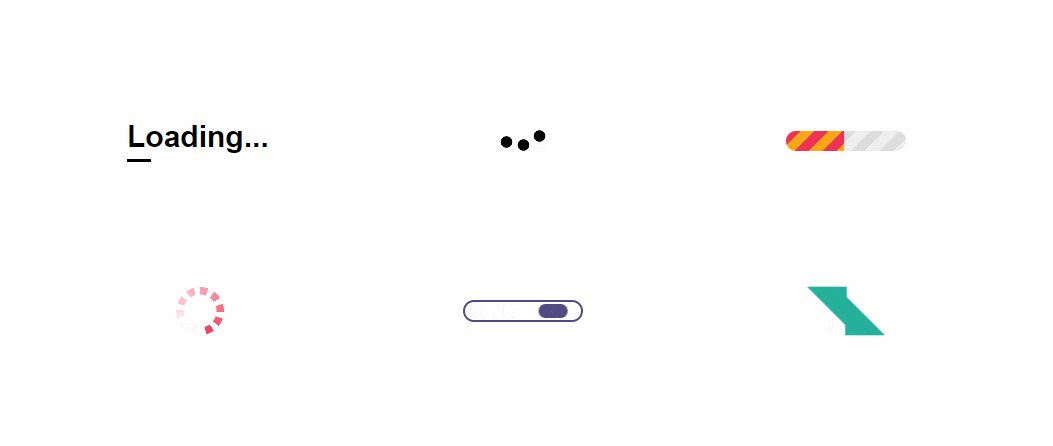
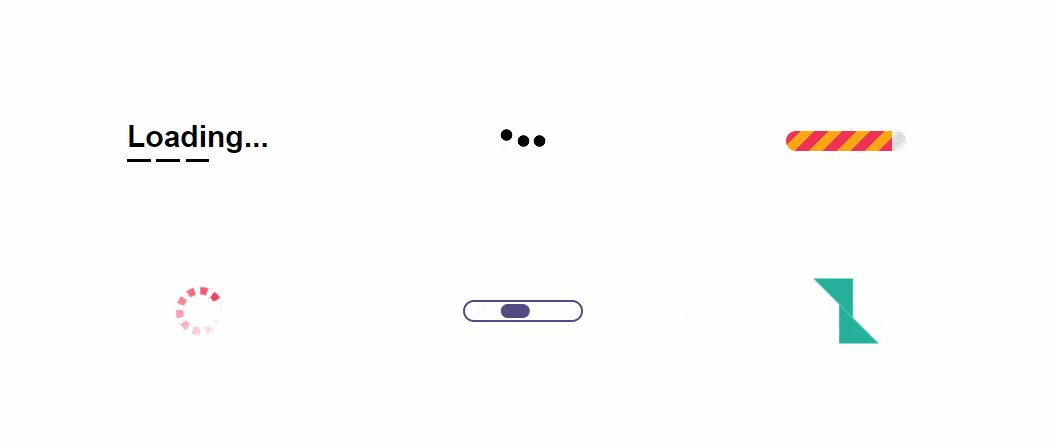
I am also the developer behind: CSS Loaders | CSS Tip | CSS Shape | CSS Challenges | CSS Generators | CSS Pattern | CSS Games | CSS Art